포스팅을 하다보면 유독 마음에 든다거나 가독성이 좋다는 등의 이유로
한 폰트만을 고집해서 사용하게 되는데요,
티스토리 블로그를 사용하시는 분들이라면
한번쯤은 들어봤을 HTML 그리고 CSS
오늘은 CSS 에서
본문에서 사용할 폰트, (폰트의) 크기, (폰트) 색상을
입맛대로 고정하는 방법을 알아보겠습니다.

스킨마다 코드를 입력하는 위치는 다를 수 있으므로 미리 말씀을 드리자면,
저는 반응형 Square 스킨을 사용중입니다.

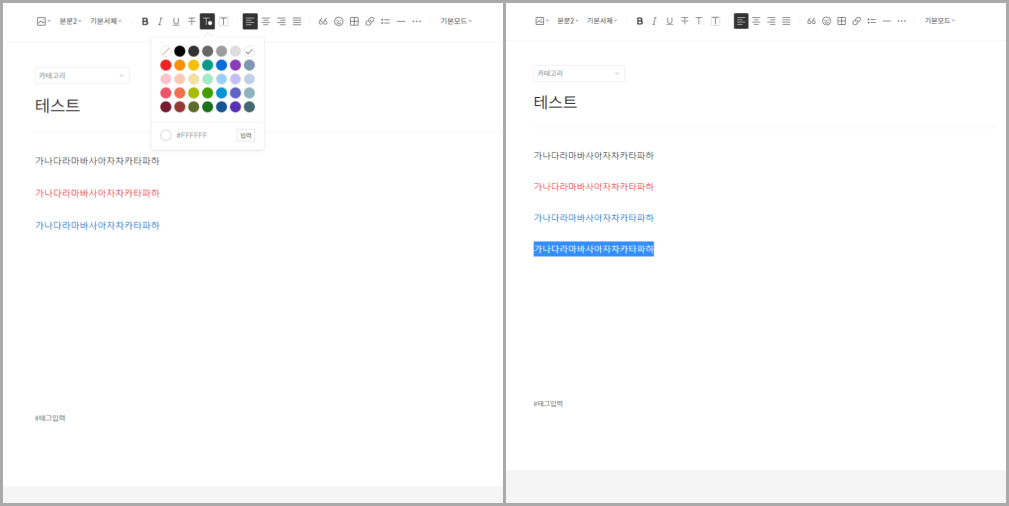
먼저, 테스트용으로 글자색을 검정색, 빨강색, 파랑색, 흰색으로 구분해보았습니다.
*
검정색 #000000
빨강색 #EE2323
파랑색 #006DD7
흰색 #FFFFFF
(각 색상의 코드는 글자색 변경에서 확인할 수 있습니다.)

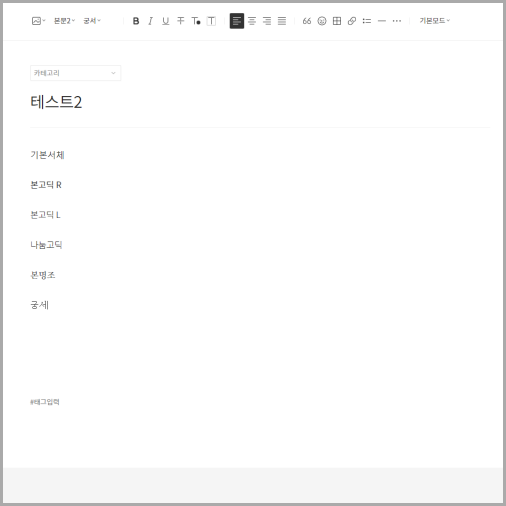
다음으로는, 가장 중요한 폰트 테스트 ❗
본 포스팅의 목적은 본문에서 사용할 폰트, 크기, 색상을 고정하는 것이므로
티스토리에서 기본적으로 지원하는 폰트만을 다루었습니다.
*
기본서체
'Ubuntu Condensed', "Noto Sans Korean"
본고딕 R
Noto Sans KR
본고딕 L
NotoSansKR-Hestia
나눔고딕
Nanum Gothic
본명조
Noto Serif KR
궁서체
Gungsuh
(스킨에 따라 폰트의 코드는 다를 수 있습니다.)



테스트용 포스팅을 작성했으므로
이제 CSS를 본격적으로 건드려볼건데요,
①
오른쪽 상단의 프로필사진을 누른 후
톱니바퀴 모양의 아이콘을 눌러
블로그관리로 들어갑니다.
②
꾸미기 - 스킨 편집 🖱️클릭
③
html 편집 🖱️클릭

빨간 화살표가 가리키는 CSS를 누르고
스크롤을 제일 아래로 내린 다음
.article { } 이라는 문구를 입력합니다.
{ } 그리고 이 괄호 안에
위에서 정리해둔 색상 코드와 폰트 코드를 입력하여
본문에서 사용할 글자의 크기, 색상, 폰트를 고정할 수 있습니다.
⭐ TIP
코드를 입력한 후 바로 적용을 누르지 말고
계속해서 값을 입력해보고 새로고침하면서
원하는 값이 만들어지면 적용 🖱️클릭

왼쪽 .article { font-size: 15px; }
오른쪽 .article { font-size: 30px; }
❤️ 글씨 크기 변경
글씨 크기를 크거나 작게 하려면
입력해둔 문구의 .article { } 괄호 안에
font-size: (값); 을 입력하면 됩니다.
*
{ font-size: 15px; }
= 본문에 사용할 글씨의 크기를 15포인트로 고정한다.




검정색 글씨 .article { font-size: 30px; color: #000000; }
빨간색 글씨 .article { font-size: 30px; color: #EE2323; }
파란색 글씨 .article { font-size: 30px; color: #006DD7; }
흰색 글씨 .article { font-size: 30px; color: #FFFFFF; }
❤️ 글씨 색상 변경
글씨가 잘 보이게끔 30포인트로 고정하고
글자의 색상을 바꾸어볼텐데요,
입력해둔 문구의 .article { font-size: 30px; } 괄호 안에
color: (색상 코드); 를 추가합니다.
*
{ color: #000000; }
= 본문에 사용할 글자의 색상을 검정색으로 고정한다.
*
{ font-size: 30px; color: #000000; }
= 본문에 사용할 글씨의 크기를 30포인트, 색상을 검정색으로 고정한다.






기본서체 .article { font-size: 30px; color: #000000; font-family: 'Ubuntu Condensed', "Noto Sans Korean"; }
본고딕 R .article { font-size: 30px; color: #000000; font-family: Noto Sans KR; }
본고딕 L .article { font-size: 30px; color: #000000; font-family: NotoSansKR-Hestia; }
나눔고딕 .article { font-size: 30px; color: #000000; font-family: Nanum Gothic; }
본명조 .article { font-size: 30px; color: #000000; font-family: Noto Serif KR; }
궁서 .article { font-size: 30px; color: #000000; font-family: Gungsuh; }
❤️ 폰트 변경
마지막으로 가장 중요한 폰트 !
글씨가 잘 보이게끔 30포인트, 색상은 검정색으로 고정하고
폰트만 바꾸어볼게요
입력해둔 문구의 .article { font-size: 30px; color: #000000; } 괄호 안에
font-family: (폰트 코드); 를 추가합니다.
*
{ font-family: Nanum Gothic; }
= 본문에 사용하는 폰트를 나눔고딕으로 고정한다.
*
{ font-size: 30px; color: #000000; font-family: Nanum Gothic; }
= 본문에 사용할 글씨의 크기를 30포인트, 색상은 검정색, 폰트는 나눔고딕으로 고정한다.
원하는 값을 기본적인 값으로 고정하는 것이므로
어떤 부분을 강조하고 싶다면 그 부분만 변경하면 되고,
계속해서 폰트나 크기를 따로 바꾸지 않아도 된다는 점이
정말 좋은 것 같아요 ❗
처음 접할땐 뭔지도 모를 영어들이 수두룩 빽빽이라 막막하기만 했지만
조금씩 고치고 배우다 보니 정말 재밌네요 😊
어쩌다 F12 한번 잘못 눌리면 컴퓨터 고장났는줄 알았던 제가 했으니 😅
HTML이 뭐야? 하시는 분들도 아마 쉽게 따라하실 수 있을 거예요 ❤️
다음 포스팅때는, 스크롤을 내리다보면 나오는 맨위로 버튼 만드는 방법을 알려드리러 올게요 🖐️
티스토리 탑버튼(맨위로 올리기) 만들기 #티스토리꾸미기 #스킨 Square #코딩왕초보
키보드의 HOME 버튼을 눌러도 되지만 블로그가 더 예쁘게 보였으면 해서 달모양의 탑버튼을 만들어봤는데요, 오늘은 이 탑버튼을 만드는 방법에 대해 알아보겠습니다. 스킨마다 코드를 입력하는
byeol-goorumm-dal.tistory.com
'⚙️' 카테고리의 다른 글
| 저작권 걱정없이 사용할 수 있는 무료 이미지 사이트 🖼️ (0) | 2021.07.13 |
|---|---|
| 본문 가운데 정렬하기 #티스토리꾸미기 #스킨Square #코딩왕초보 (0) | 2021.07.12 |
| 티스토리 탑버튼(맨위로 올리기) 만들기 #티스토리꾸미기 #스킨 Square #코딩왕초보 (0) | 2021.07.02 |
