728x90
반응형

Square 스킨은 왼쪽에 사이드바가 있고
본문의 위치도 사이드바의 옆에 딱 붙어있는데요,
보기에도 조금 불편하고 가독성도 떨어지는 것 같아
본문의 위치를 가운데로 정렬해보려고 합니다.
스킨마다 코드를 입력하는 위치는 다를 수 있으므로 미리 말씀을 드리자면,
저는 반응형 Square 스킨을 사용중입니다.



①
오른쪽 상단의 프로필사진을 누른 후
톱니바퀴 모양의 아이콘을 눌러
블로그관리로 들어갑니다.
②
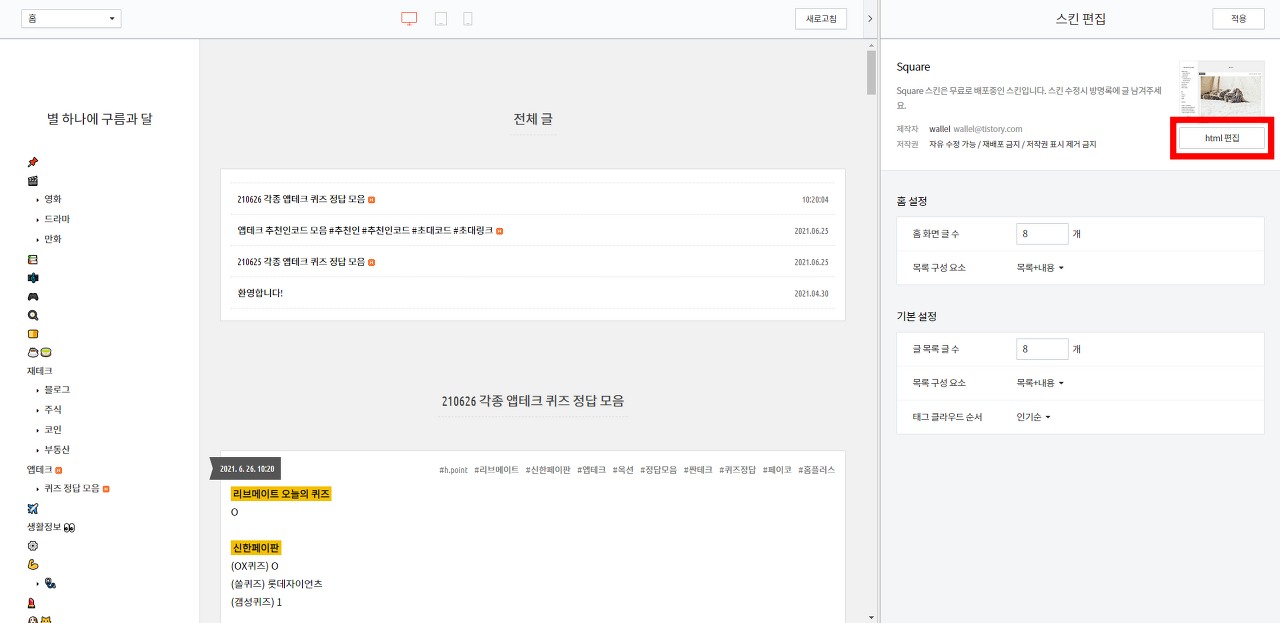
꾸미기 - 스킨 편집 🖱️클릭
③
html 편집 🖱️클릭

④
화살표가 가리키는 CSS를 누르고


⑤
content를 구성하는 부분에서 #content-inner { } 를 찾습니다.
( ctrl+F를 누르고 #content-inner { } 입력, 엔터를 누르면 쉽게 찾으실 수 있어요➰ )
그리고 이 괄호 안에
margin: 0 auto;
를 입력한 후 적용 🖱️클릭


첫번째 사진은 Square 스킨 그대로의 모습이고
두번째는 본문을 중앙 정렬한 모습인데요,
본문이 왼쪽에 너무 딱 붙어있는게 별로였는데
보기에도 한결 편해진 것 같고 좋네요 😊
다음 포스팅때는, 페이징 만드는 방법을 알려드리러 올게요 🖐️
728x90
반응형
'⚙️' 카테고리의 다른 글
| 저작권 걱정없이 사용할 수 있는 무료 이미지 사이트 🖼️ (0) | 2021.07.13 |
|---|---|
| 티스토리 탑버튼(맨위로 올리기) 만들기 #티스토리꾸미기 #스킨 Square #코딩왕초보 (0) | 2021.07.02 |
| 티스토리 (본문) 폰트, 크기, 색상 고정하기 #스킨 Square #코딩왕초보 (0) | 2021.06.29 |
